Membuat GIS Peta Dunia Sederhana dengan PHP dan AJAX
Posted by Unknown on 3:54 AM with No comments
Setelah mengenal dan mempelajari tentang
PHP GD, akhirnya dapat juga membuat suatu GIS (Geographic information
system) peta dunia yang sederhana. PHP GD?? mungkin bagi Anda ada yang
merasa baru mendengar kata tersebut. Mungkin Anda bertanya-tanya apa itu
PHP GD? PHP GD adalah salah satu library dalam PHP yang digunakan untuk
mengolah suatu gambar. Pada artikel saya kali ini, saya akan mencoba
membuat sebuah GIS peta dunia yang sederhana.Langkah pertama yang harusUntuk mengaktifkan PHP GD, Anda dapat membuka file php.ini yang terdapat pada folder WINDOWS, kemudian Anda melakukan pencarian untuk kata berikut ini extension=php_gd2.dll. Kemudian Anda melakukan pengecekan apakah terdapat tanda ; di awal kata tersebut. Apabila terdapat tanda ; maka Anda harus menghilangkan tanda ; tersebut dan save file tersebut.
Setelah Anda mengaktifkan PHP GD, maka langkah berikutnya adalah membuat database dengan nama peta_dunia. Berikut SQL dari peta_dunia.sql.
CREATE TABLE `negara` (
`kode_negara` varchar(3) NOT NULL,
`nama_negara` varchar(100) NOT NULL,
`ibukota_negara` varchar(100) NOT NULL,
`x` int(11) NOT NULL,
`y` int(11) NOT NULL,
PRIMARY KEY (`kode_negara`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `negara` VALUES (‘IDN’, ‘Indonesia’, ‘Jakarta’, 493, 165);
INSERT INTO `negara` VALUES (‘IND’, ‘India’, ‘New Delhi’, 442, 106);
INSERT INTO `negara` VALUES (‘BRA’, ‘Brasil’, ‘Rio De Janeiro’, 235, 193);
INSERT INTO `negara` VALUES (‘GER’, ‘Jerman’, ‘Berlin’, 332, 65);
INSERT INTO `negara` VALUES (‘CHN’, ‘Republik Rakyat Cina’, ‘Shanghai’, 518, 101);
INSERT INTO `negara` VALUES (‘MEX’, ‘Meksiko’, ‘Mexico City’, 139, 121);
`kode_negara` varchar(3) NOT NULL,
`nama_negara` varchar(100) NOT NULL,
`ibukota_negara` varchar(100) NOT NULL,
`x` int(11) NOT NULL,
`y` int(11) NOT NULL,
PRIMARY KEY (`kode_negara`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8; INSERT INTO `negara` VALUES (‘IDN’, ‘Indonesia’, ‘Jakarta’, 493, 165);
INSERT INTO `negara` VALUES (‘IND’, ‘India’, ‘New Delhi’, 442, 106);
INSERT INTO `negara` VALUES (‘BRA’, ‘Brasil’, ‘Rio De Janeiro’, 235, 193);
INSERT INTO `negara` VALUES (‘GER’, ‘Jerman’, ‘Berlin’, 332, 65);
INSERT INTO `negara` VALUES (‘CHN’, ‘Republik Rakyat Cina’, ‘Shanghai’, 518, 101);
INSERT INTO `negara` VALUES (‘MEX’, ‘Meksiko’, ‘Mexico City’, 139, 121);
Setelah kita membuat database, maka
langkah berikutnya adalah melakukan pengolahan pada gambar peta dunia
dengan membuat titik-titik pada lokasi yang terdapat dalam database yang
telah kita buat, yaitu koordinat.php
<?php
mysql_connect(“localhost”,”root”,”erick”); //koneksi ke database mysql
mysql_select_db(“peta_dunia”);$peta = imagecreatefromjpeg(“earth.jpg”); //membuka gambar peta dunia
$warna = imagecolorallocate ($peta, 255,0,0); //menentukan warna titik lokasi pada peta $querytitik = mysql_query(“SELECT x,y FROM negara”); //query informasi koordinat lokasi
while($titik = mysql_fetch_row($querytitik))
{
$x = $titik[0];
$y = $titik[1];
imagefilledrectangle($peta,$x-3,$y-3,$x+3,$y+3,$warna); //membuat titik kotak pada peta
}
imagestring($peta,14,220,290,”By Erick Alfons Lisangan”,$warna);
header(“Content-Type: image/jpeg”); //menampilkan file gambar
imagejpeg($peta);
imagedestroy($peta);
?>
mysql_connect(“localhost”,”root”,”erick”); //koneksi ke database mysql
mysql_select_db(“peta_dunia”);$peta = imagecreatefromjpeg(“earth.jpg”); //membuka gambar peta dunia
$warna = imagecolorallocate ($peta, 255,0,0); //menentukan warna titik lokasi pada peta $querytitik = mysql_query(“SELECT x,y FROM negara”); //query informasi koordinat lokasi
while($titik = mysql_fetch_row($querytitik))
{
$x = $titik[0];
$y = $titik[1];
imagefilledrectangle($peta,$x-3,$y-3,$x+3,$y+3,$warna); //membuat titik kotak pada peta
}
imagestring($peta,14,220,290,”By Erick Alfons Lisangan”,$warna);
header(“Content-Type: image/jpeg”); //menampilkan file gambar
imagejpeg($peta);
imagedestroy($peta);
?>
Langkah selanjutnya adalah membuat script
PHP yang akan menampilkan peta dan memanfaatkan AJAX untuk menampilkan
informasi yang dihasilkan ketika kita mengklik titik lokasi tersebut,
yaitu peta.php
<?php
mysql_connect(“localhost”,”root”,”erick”);
mysql_select_db(“peta_dunia”);
?>
<html>
<head>
<title>Membuat GIS Peta Dunia Sederhana dengan PHP dan Ajax By Erick Alfons Lisangan</title>
<script language=’JavaScript’>
var ajaxRequest; function getAjax() //fungsi untuk mengecek apakah browser mendukung AJAX
{
try
{
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer Browsers
try
{
ajaxRequest = new ActiveXObject(“Msxml2.XMLHTTP”);
}
catch (e)
{
try
{
ajaxRequest = new ActiveXObject(“Microsoft.XMLHTTP”);
}
catch (e)
{
// Something went wrong
alert(“Your browser broke!”);
return false;
}
}
}
}
function getInfo(kode)
{
getAjax();
ajaxRequest.open(“GET”,”bukainfo.php?kode=” + kode);
ajaxRequest.onreadystatechange = function()
{
document.getElementById(“info”).innerHTML = ajaxRequest.responseText;
}
ajaxRequest.send(null);
}
</script>
</head>
<body>
<table>
<tr>
<td>
<img src=’koordinat.php’ usemap =’#negara’>
<map name=’negara’>
<?php
$querytitik = mysql_query(“SELECT x,y,kode_negara FROM negara”);
while($titik = mysql_fetch_row($querytitik))
{
$minx = $titik[0]-3;
$miny = $titik[1]-3;
$maxx = $titik[0]+3;
$maxy = $titik[1]+3;
?>
<area shape=’rect’ coords='<?=$minx.”,”.$miny.”,”.$maxx.”,”.$maxy?>’ href=”javascript:getInfo(‘<?=$titik[2]?>’);”> <!– daftar link lokasi –>
<?php
}
?>
<area shape=’rect’ coords=’220,290,430,305′ href=’https://erick1719.wordpress.com’ target=’_blank’>
</map>
</td>
<td valign=’top’ id=’info’></td>
</tr>
</table>
</body>
</html>
mysql_connect(“localhost”,”root”,”erick”);
mysql_select_db(“peta_dunia”);
?>
<html>
<head>
<title>Membuat GIS Peta Dunia Sederhana dengan PHP dan Ajax By Erick Alfons Lisangan</title>
<script language=’JavaScript’>
var ajaxRequest; function getAjax() //fungsi untuk mengecek apakah browser mendukung AJAX
{
try
{
// Opera 8.0+, Firefox, Safari
ajaxRequest = new XMLHttpRequest();
}
catch (e)
{
// Internet Explorer Browsers
try
{
ajaxRequest = new ActiveXObject(“Msxml2.XMLHTTP”);
}
catch (e)
{
try
{
ajaxRequest = new ActiveXObject(“Microsoft.XMLHTTP”);
}
catch (e)
{
// Something went wrong
alert(“Your browser broke!”);
return false;
}
}
}
}
function getInfo(kode)
{
getAjax();
ajaxRequest.open(“GET”,”bukainfo.php?kode=” + kode);
ajaxRequest.onreadystatechange = function()
{
document.getElementById(“info”).innerHTML = ajaxRequest.responseText;
}
ajaxRequest.send(null);
}
</script>
</head>
<body>
<table>
<tr>
<td>
<img src=’koordinat.php’ usemap =’#negara’>
<map name=’negara’>
<?php
$querytitik = mysql_query(“SELECT x,y,kode_negara FROM negara”);
while($titik = mysql_fetch_row($querytitik))
{
$minx = $titik[0]-3;
$miny = $titik[1]-3;
$maxx = $titik[0]+3;
$maxy = $titik[1]+3;
?>
<area shape=’rect’ coords='<?=$minx.”,”.$miny.”,”.$maxx.”,”.$maxy?>’ href=”javascript:getInfo(‘<?=$titik[2]?>’);”> <!– daftar link lokasi –>
<?php
}
?>
<area shape=’rect’ coords=’220,290,430,305′ href=’https://erick1719.wordpress.com’ target=’_blank’>
</map>
</td>
<td valign=’top’ id=’info’></td>
</tr>
</table>
</body>
</html>
Setelah membuat file peta.php, langkah selanjutnya adalah membuat file bukainfo.php yang akan menampilkan informasi dari lokasi yang diklik.
<?php
mysql_connect(“localhost”,”root”,”erick”);
mysql_select_db(“peta_dunia”); $kode = $_GET[‘kode’]; //menangkap kode negara dari lokasi yang dipilih
$queryinfo = mysql_query(“SELECT nama_negara, ibukota_negara FROM negara WHERE kode_negara=’$kode'”);
$info = mysql_fetch_row($queryinfo);
?>
<table>
<tr>
<td>Kode Negara</td>
<td>:</td>
<td><?=$kode?></td>
</tr>
<tr>
<td>Nama Negara</td>
<td>:</td>
<td><?=$info[0]?></td>
<tr>
<td>Ibu Kota Negara</td>
<td>:</td>
<td><?=$info[1]?></td>
</tr>
</table>
mysql_connect(“localhost”,”root”,”erick”);
mysql_select_db(“peta_dunia”); $kode = $_GET[‘kode’]; //menangkap kode negara dari lokasi yang dipilih
$queryinfo = mysql_query(“SELECT nama_negara, ibukota_negara FROM negara WHERE kode_negara=’$kode'”);
$info = mysql_fetch_row($queryinfo);
?>
<table>
<tr>
<td>Kode Negara</td>
<td>:</td>
<td><?=$kode?></td>
</tr>
<tr>
<td>Nama Negara</td>
<td>:</td>
<td><?=$info[0]?></td>
<tr>
<td>Ibu Kota Negara</td>
<td>:</td>
<td><?=$info[1]?></td>
</tr>
</table>
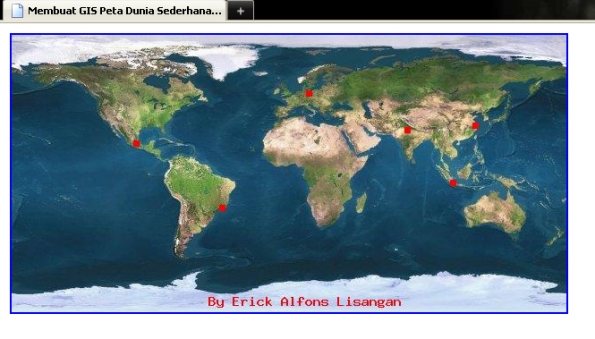
Apabila kita menjalankan script peta.php, maka akan diperoleh tampilan sebagai berikut:
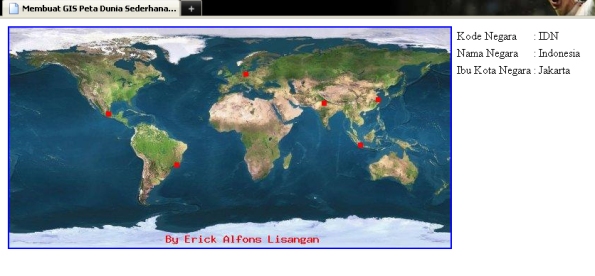
Apabila Anda mengklik pada titik lokasi
yang terdapat pada peta, maka akan diperoleh tampilan informasi tentang
lokasi tersebut seperti di bawah ini :
Dengan menggunakan PHP dan AJAX maka kita dapat membuat GIS Peta Dunia Sederhana.




0 comments:
Post a Comment